How to to use
position & size coordinates?

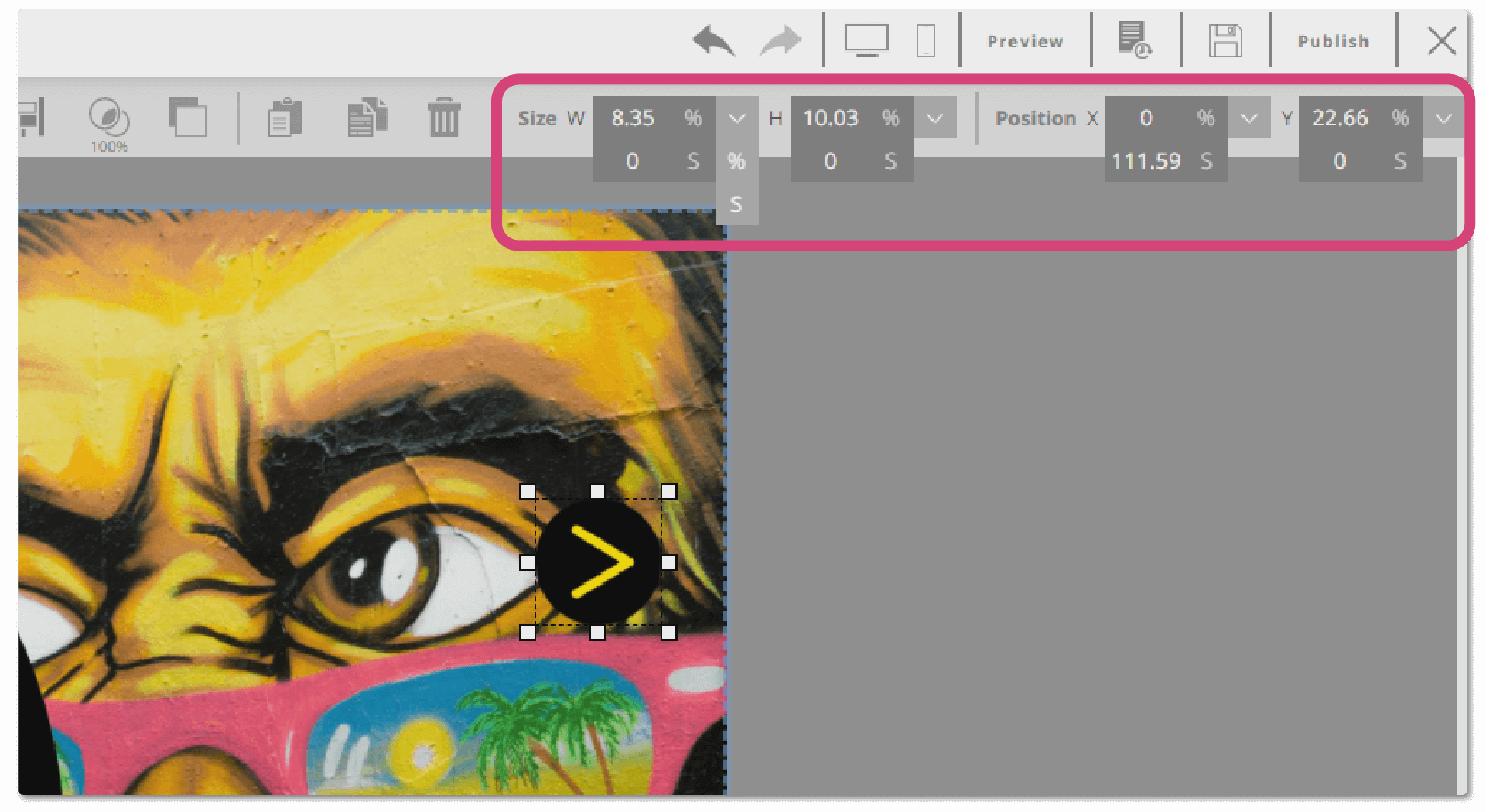
The editor coordinates are a simple way to position & size your objects in your template work-area (canvas).

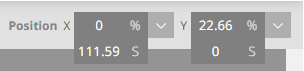
Position coordinates– have two parameters- axis X (horizontal) and axis Y (vertical).

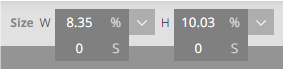
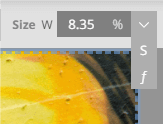
Size coordinates– have two parameters- W- width, H-height.
In each parameter you can insert different kinds of information:
Percent- refers to the canvas or the parent layer and will change accordingly.
For example- A button sized 100% and related to the canvas will be bigger if viewed on a computer and smaller on an Ipad.
Units- A fixed size that will not change at all.
For example- if an image is positioned in 23 S, it will stay there no matter how long the web page or viewing screen will be.
How to use them?
1. Click the object you wish to position.
2. Click the small arrow next to the first parameter and choose precents (%) , units (S) or both (f).
3. Insert the desired position and size in the relevent fields.
Thats it! Now you know all about positioning and sizing!
Tip: for positoning it is usually recommended to use the units parameters so the object won’t move when switching viewing devices. For sizing it is recommended to use the precentage method so the objects will stay in relative size to the viewing screen.
Continue exploring our support section or go to the drag & drop online editor