Image Widget
1. To insert a new image, click the tool icon ![]() on the left toolbar in the editor
on the left toolbar in the editor
2. Pick a widget template and click it
3. Drag the object box to position it, or enter exact position coordinates.
4. Click once on the object box to edit it’s settings
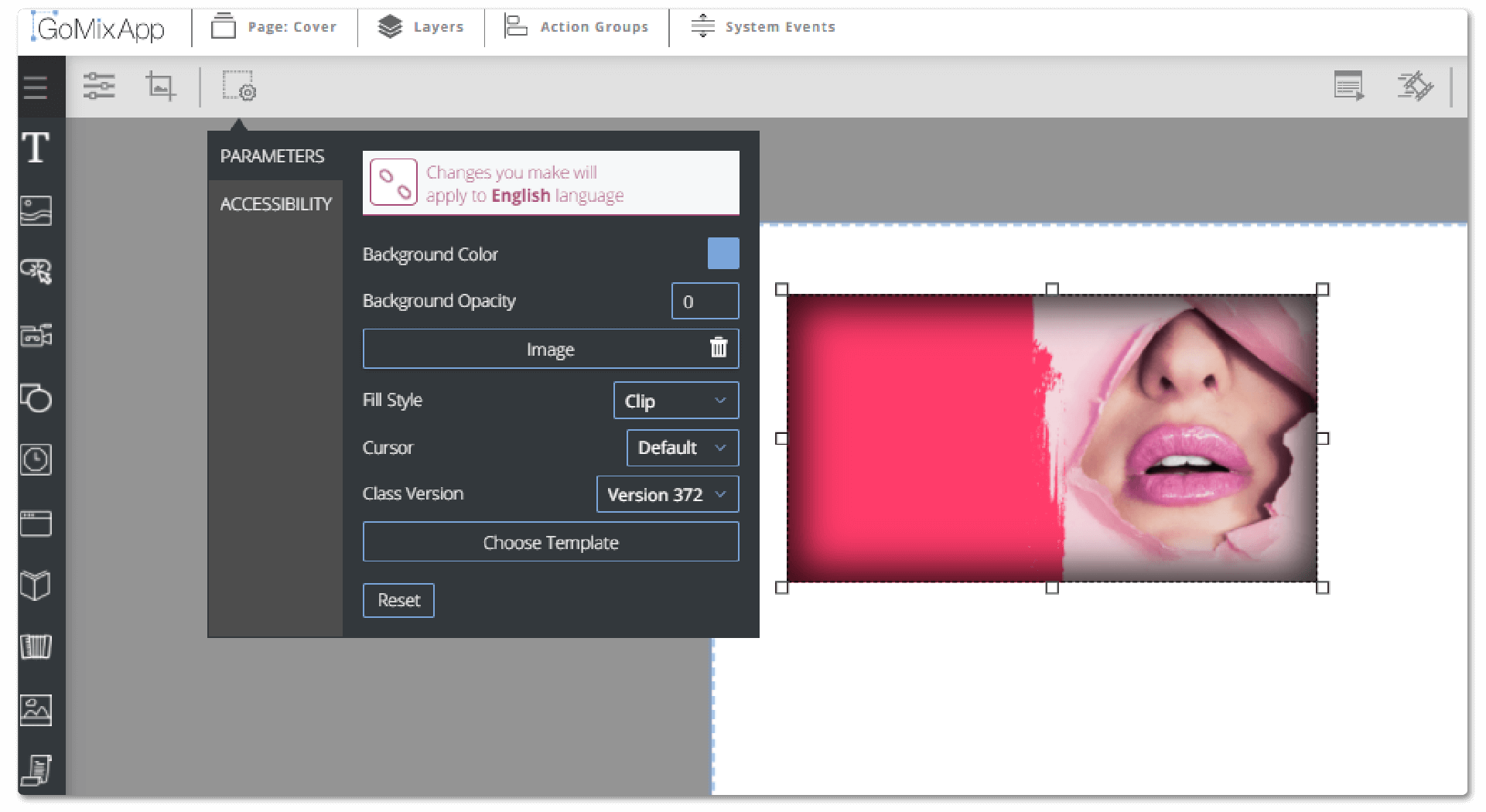
5. The component settings icon- ![]() here you can choose your media from the gallery, add background color adjust the filling style or the accessibility specifics.
here you can choose your media from the gallery, add background color adjust the filling style or the accessibility specifics.

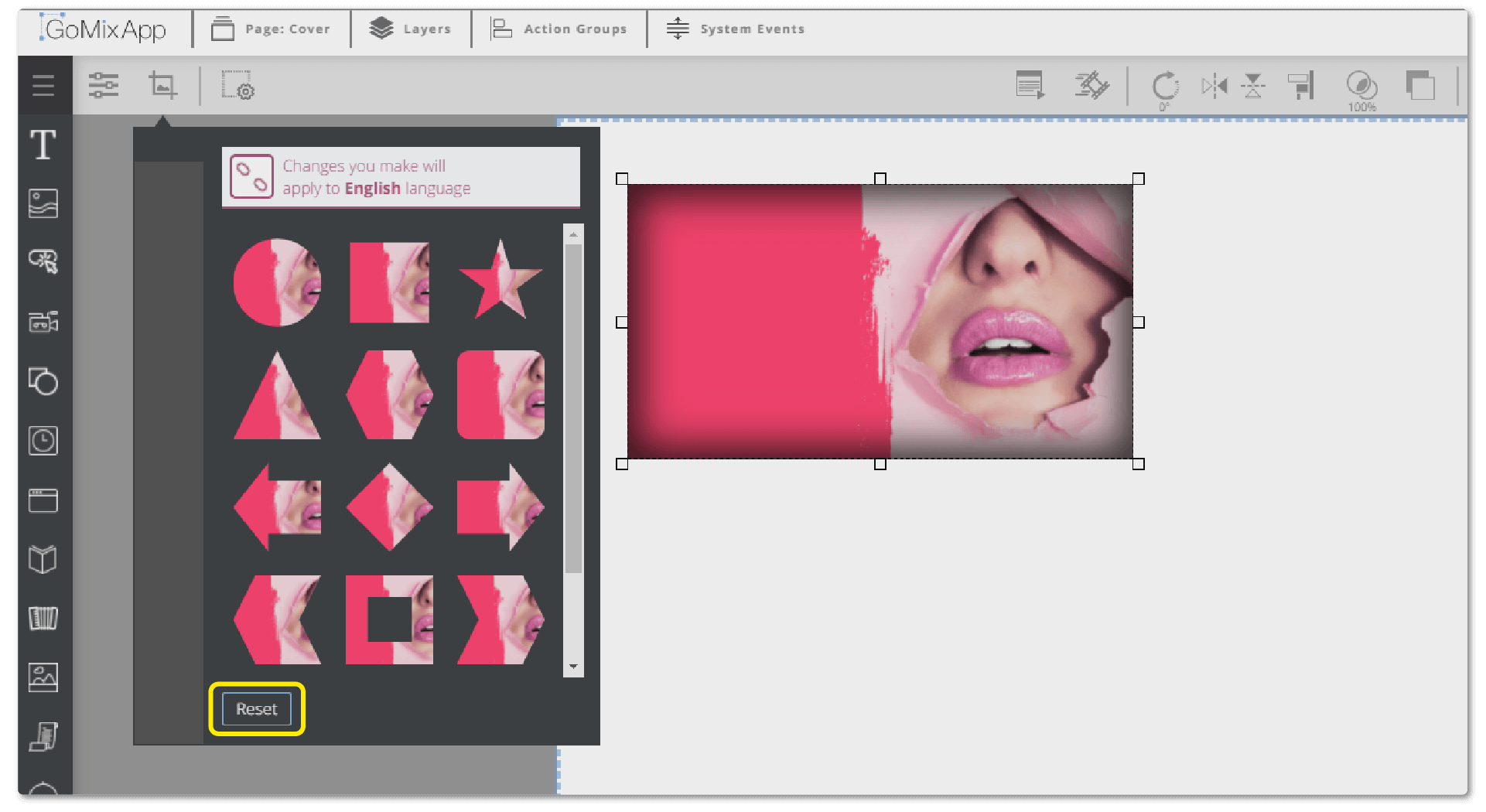
6. When you click the mask settings icon- ![]() you can choose a mask to clip your media, you can see how it would look on the preview window. If you change your mind, just click ‘Reset’.
you can choose a mask to clip your media, you can see how it would look on the preview window. If you change your mind, just click ‘Reset’.

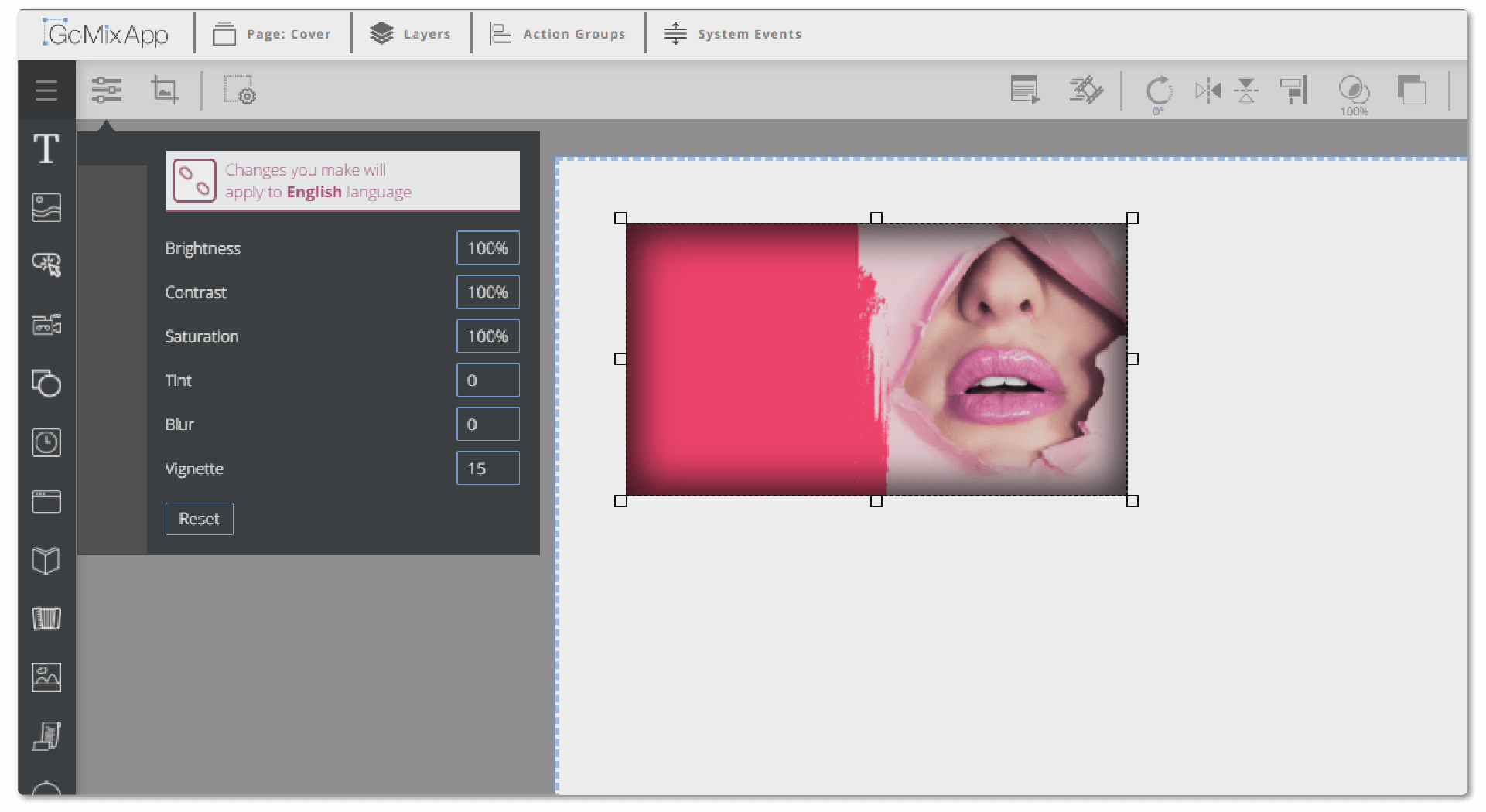
7. If you click the editing icon- ![]() you can edit your image’s brightness, contrast, saturation and more.
you can edit your image’s brightness, contrast, saturation and more.

Explore our support section or go to the drag & drop online editor